

Bom, esse é o primeiro que publico aqui e publicarei mais alguns que tenho guardado.
Espero que curtam bastante.
Esse tutorial é para ampliar nosso conhecimento sobre a ferramenta texto. Ele foi feito totalmente por mim, usando imagens recebidas em grupos de troca e outras retiradas da internet.
Os créditos estão no final da postagem, quando há o nome do autor informamos, quando não há colocamos o código da internet.
Por padrão quando abrimos a ferramenta texto as sub ferramentas (as funções) estão em uma linha apenas e algumas das funções podem ficar escondidas.
Para mostrá-las e ativá-las basta clicar na setinha horizontal que nesse caso está no final da lista, mas que poderia estar entre outras funções, como no segundo print:
Mas se quiser manter as funções todas a mostra procure as 3 barras verticais que separam as seções da ferramenta, pouse o cursor em cima delas até que se transforme em uma seta de duas pontas (ela é preta, mas coloquei em vermelho para maior destaque) e arraste-a para baixo da primeira linha.
Assim todas as funções ou sub ferramentas estarão visíveis.

Há funções na ferramenta texto que são auto explicativas. Por exemplo: Font - já sabemos que é onde escolhemos a fonte a usar; Size - é o tamanho; Font style - determina se queremos negrito, itálico ou sublinhado; Alignment - é a posição onde alinhamos o texto.
Agora vamos ver mais algumas funções.
- Em Presets  podemos salvar uma configuração que nos agradou e que usamos muito. É muito útil quando criamos tags ou plaquinhas diversas.
podemos salvar uma configuração que nos agradou e que usamos muito. É muito útil quando criamos tags ou plaquinhas diversas.
 podemos salvar uma configuração que nos agradou e que usamos muito. É muito útil quando criamos tags ou plaquinhas diversas.
podemos salvar uma configuração que nos agradou e que usamos muito. É muito útil quando criamos tags ou plaquinhas diversas.Antes de salvar um preset certifique-se de que a pasta de destino esteja fora do diretório do seu psp. Muitos arquivos guardados no diretório farão o programa ficar mais pesado e, portanto, mais lento, podendo até apresentar falhas enquanto usamos.
Você pode guardar na sub pasta presets da pasta My PSP Files, que o próprio programa cria, ou guardar na sub pasta presets da pasta Meus arquivos psp que você pode criar em Meus documentos.
A minha se chama "meus arquivos pspx2". E note no print abaixo, que tanto a pasta My PSP Files, quanto a meus arquivos pspx2 estão fora do diretório do programa psp.
Para escolher onde guardar seus presets vá em File > Preferences > File Locations e na aba que abrir procure por presets na coluna da esquerda.
Depois escolha a pasta de destino no campo Save to (1) abrindo a setinha na extremidade do campo (2). Assim todos os presets de qualquer ferramenta que você criar serão arquivados nessa pasta.
Ao criar títulos padronizados por exemplo quis usar essa configuração:
Ginger MF, tamanho 120, stroke width 2, Vector, Kerning 45. Depois de configurar todas as funções a meu gosto cliquei na setinha ao lado da letra A da função presets e cliquei no disquete:
Minha configuração estará salva e cada vez que eu criar um título novo para uma postagem basta escolher esse preset que as configurações estarão lá. Incluindo a cor que usei.
E para não me perder, coloquei primeiro o nome da fonte e em seguida o uso que farei dela com esse preset.
Quando quiser deletar um preset você pode ir na pasta onde o salvou e excluí-lo ou clique novamente na setinha ao lado do A, em presets e escolha a opção "Resource manager".
Na janela que abrir selecione o preset que quer alterar ou excluir e finalize clicando em "delete" e depois em "close".
"Delete" e "Rename" não precisam de explicação. "Copy" abre uma janela para que você escolha uma segunda pasta para salvar o preset e "Move" transfere seu preset para outra pasta.
 Direction é a direção em que o texto será escrito. Clicando na setinha veremos 3 opções.
Direction é a direção em que o texto será escrito. Clicando na setinha veremos 3 opções.Na primeira (Horizontal and Down) o texto é escrito na horizontal, na segunda (Vertical and left) o texto é vertical e as linhas subsequentes são escritas à esquerda (nossa esquerda, direita do note) da primeira linha e na terceira (Vertical and right) as linhas subsequentes são escritas à direita (nossa direita, esquerda do note) da primeira linha.
Off: não aplica nenhum anti-alias.
Sharp: aplica uma ligeira borda no texto.
Smooth: aplica um ligeiro efeito que remove o modelo de brilho ondulado.
Nesse exemplo acima não alterei nada além do Anti-alias. A diferença no comprimento do texto é apenas devido à mudança nas opções Off, Sharp e Smooth.
A Vector é a mais usada porque o preenchimento permite que se faça alterações no texto sem perda de qualidade.
A Selection cria apenas a seleção que deve ser preenchida depois com cor sólida, pattern ou gradiente.
A Floating cria o texto selecionado, mas ele deve ser promovido a nova layer pois se aplicarmos o defloat ficaremos apenas com a seleção.
Enquanto o texto estiver em Vector você pode fazer mudanças no tamanho e na forma.
Se você quiser alongar as letras ou diminui-las sem alterar o comprimento coloque o cursor em um dos 2 quadradinhos centrais no lado superior ou inferior do texto. O cursor se transformará em 1 seta de 2 pontas com um pequeno retângulo em cima. Se você puxar o cursor para cima você alonga o texto na vertical, sem mudar o comprimento. Se empurrar para baixo você encurta o texto, sem mudar o comprimento.
Se você quer mexer no comprimento e não na altura do texto coloque o cursor em um dos dois quadradinhos laterais, ou na esquerda ou na direita. O cursor vai mudar de forma também virará uma seta de 2 pontas com um retângulo em cima. Se empurrar para o centro, diminui o comprimento sem mexer na altura. Se puxar para fora aumenta o comprimento sem mexer na altura.
Se quiser alterar de maneira uniforme altura e comprimento coloque o cursor em um dos 4 quadradinhos nos ângulos. O cursor se transformará em 2 setas de 2 pontas, cruzadas, com um retângulo em cima. Basta arrastar o cursor para o centro que o texto vai diminuir por igual, altura e comprimento. Se arrastar para fora vai aumentar também proporcionalmente.
 Kerning e Tracking: As duas tem função semelhante, ajustam o espaço horizontal entre os caracteres. Valores positivos aumentam o espaço entre os caracteres, valores negativos baixos diminuem o espaço entre os caracteres e valores negativos muito altos espelham o texto.
Kerning e Tracking: As duas tem função semelhante, ajustam o espaço horizontal entre os caracteres. Valores positivos aumentam o espaço entre os caracteres, valores negativos baixos diminuem o espaço entre os caracteres e valores negativos muito altos espelham o texto.É claro que o valor a ser aplicado varia de fonte para fonte e do resultado que se deseja. Cada fonte já tem uma configuração própria e só a criatividade de cada um vai determinar que valores usar.
E para isso é mais comum usarmos a função Tracking.
- Line style: é onde damos o estilo que a linha vai ter, se será sólido, se terá as bordas pontilhadas ou com outro efeito. A cada estilo as configurações da ferramenta deverão ser ajustadas.
Line style: é onde damos o estilo que a linha vai ter, se será sólido, se terá as bordas pontilhadas ou com outro efeito. A cada estilo as configurações da ferramenta deverão ser ajustadas.
 Line style: é onde damos o estilo que a linha vai ter, se será sólido, se terá as bordas pontilhadas ou com outro efeito. A cada estilo as configurações da ferramenta deverão ser ajustadas.
Line style: é onde damos o estilo que a linha vai ter, se será sólido, se terá as bordas pontilhadas ou com outro efeito. A cada estilo as configurações da ferramenta deverão ser ajustadas.- Offset: determina a distância do texto de um objeto. Essa função será melhor entendida nos exemplos abaixo - texto circular e circular invertido, texto invertido e texto ondulado. Nos textos circulares e invertidos usaremos a ferramenta shape e no texto ondulado usaremos também a ferramenta pen.
Offset: determina a distância do texto de um objeto. Essa função será melhor entendida nos exemplos abaixo - texto circular e circular invertido, texto invertido e texto ondulado. Nos textos circulares e invertidos usaremos a ferramenta shape e no texto ondulado usaremos também a ferramenta pen.
 Offset: determina a distância do texto de um objeto. Essa função será melhor entendida nos exemplos abaixo - texto circular e circular invertido, texto invertido e texto ondulado. Nos textos circulares e invertidos usaremos a ferramenta shape e no texto ondulado usaremos também a ferramenta pen.
Offset: determina a distância do texto de um objeto. Essa função será melhor entendida nos exemplos abaixo - texto circular e circular invertido, texto invertido e texto ondulado. Nos textos circulares e invertidos usaremos a ferramenta shape e no texto ondulado usaremos também a ferramenta pen.
Texto em círculo invertido:
Créditos dos materiais e frases no final dessa postagem.
01- Abra a imagem Old-globe-copper-300x292 no psp, duplique e feche a original.
02- Ative a raster 1 e dê um resize de 125%.
03- Acione a ferramenta preset shape círculo/elipse fore com a cor preta, back nulo. Configure a ferramenta como no print:
04- Trace um círculo maior do que a imagem e clique em Objects > Align > Center in canvas. Ou acione o script Center layer. O círculo ficará centralizado.
05- Duplique a layer vector, renomeie a cópia para vector 2, dê um flip nessa layer e tire a visibilidade.
06- Ative a layer vector 1, ative a ferramenta texto, escolha fonte, tamanho e cor.
Escolhi a fonte K1996J, cor #A82000, tamanho 40. Para combinar com o fundo que escolhi coloquei a cor #e1ad5d para o texto.
07- Configure a ferramenta texto como no print, com destaque para o item offset, porque ele determina a distância entre o texto e o circulo vetor. Encoste o cursor no centro, ao alto, até que apareça o ícone
08- Converta o texto para raster e aplique o inner bevel:
09- Feche a visibilidade da layer vector 1 e abra a da vector 2.
10- Adicione nova layer acima da vector 2, arrume o valor do offset para um valor negativo, eu coloquei -25, encoste o cursor na parte central inferior até que o símbolo apareça e complete seu texto.
11- Converta a layer vector em raster, aplique o mesmo inner bevel.
12- Delete as layers vector 1 e 2 e complemente seu trabalho a seu gosto.
13- Complementei o meu adicionando o gráfico d118b57d84729ee08e9b6b0770a2618d e uma borda com o plugin bordermania > Frame #2:

É possível escrever um texto normal e invertido em qualquer figura que seja simétrica (aquelas que são iguais tanto na posição normal, quanto em flip), mas é necessário atenção para que todas as palavras sejam legíveis.
E também é preciso escolher uma fonte adequada à figura.
01- Escolhi criar uma estrela de 4 pontas porque é simétrica.
Com a preset shape trace a sua estrela, centralize-a, duplique, renomeie para vector 2, dê um flip na cópia e feche a visibilidade.
02- Coloque uma nova layer acima da vector 1.
03- Ative a ferramenta texto, posicione o cursor no topo da primeira ponta até que apareça o ícone e configure como para o texto circular.
e configure como para o texto circular.
Escolhi a fonte Lavanderia Sturdy, tamanho 52, pixels, centralizada, stroke 2, vector, miter limit 10,00, warp marcado e offset 60 para a primeira parte de meu texto.
04- Escreva a primeira parte do seu texto. Note que algumas letras ficaram aglomeradas.
05- Para resolver isso coloque o cursor antes das palavras com letras aglomeradas (ou entre elas, até ajustar tudo as duas opções serão muito usadas) e vá dando espaços até que todo texto esteja legível.
06- Converta em raster e aplique bevel e drop shadow a gosto.
07- Tire a visibilidade da vector 1, ative a vector 2 e adicione nova layer acima dela. Escreva a segunda parte da frase, ajeitando.
Agora o offset é -80. Lembre-se: no texto invertido o offset é sempre negativo se você quiser o texto na área externa do shape e positivo se quiser o texto na área interna.
08- Para finalizar delete a vector 2 e converta a vector 1 em raster. Selecione o interior da estrela, abra a imagem adf2973cae6fbdef4901b05fc92e45f2, copie e paste into selection.
Selection none.
09- Você pode deixar a moldura em preto ou selecionar e aplicar outra cor, finalizando com bevel.
10- Se a figura que você escolheu é assimétrica escreva o seu texto realizando os passos de 02 a 06.

Texto em linha com curvas
01- Abra uma imagem 900 x 500. Depois corte os excessos se houver.
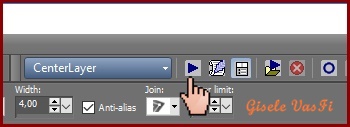
02- Ative a ferramenta pen e configure-a desse modo:
Aqui também eu movi um dos segmentos da ferramenta para mostrar todas as funções.
03- Deixe o fore com uma cor contrastante com seus tubes e back nulo.
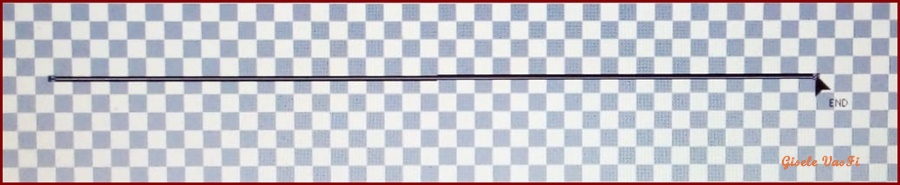
04- Clique no ponto inicial, aparecerá um quadradinho e uma seta com a palavra "start".
05- Clique no ponto final, aparecerá outro quadradinho com a palavra "end". Criamos uma reta.
06- Clique novamente no ponto inicial, com o botão direito, e clique em Node Type > Curve After.
Segurando a tecla CTRL, passe o mouse sobre a reta, vai aparecer a palavra "ADD". Corra do ponto start até a metade da reta e faça um nozinho dando um clique nesse ponto.
07- Passando o mouse sobre a reta, a partir do ponto "start", você verá o símbolo de rotate (coloquei em vermelho para destacar, mas ele é branco e preto)
Mova esse símbolo até fazer a curva que deseja.
A curva se formará dos dois lados, em direções opostas.
08- Clique no ponto "start" até reaparecer o símbolo de rotate e ajeite a primeira curva.
09- Clique no ponto "end" com o botão direito e em Node Type > Curve Before. Ajeite a outra curva a seu gosto.
10 - Ative agora a ferramenta texto e adicione nova layer acima da vector. Configure como o print e escreva seu texto:
11- Enquanto o texto estiver selecionado pode fazer qualquer mudança no texto, seja tamanho da fonte, espaçamento das letras e até colocar o texto abaixo do shape, colocando um valor negativo em offset.
Aqui mudei o offset de 30 para -50.
Finalize seu trabalho e delete a vector. Salve em png, se estiver com fundo transparente.
Créditos:
Old-globe-copper-300x292 retirado da internet
fundo d118b57d84729ee08e9b6b0770a2618d
rosas: 0_764cf_95960f26_orig, 0_764e1_345f3c3_orig e 0_764e2_5f5b2f9f_orig e el 1, el 2, el 3 e el 4.
gráficos: adf2973cae6fbdef4901b05fc92e45f2 e jardineiros-de-casais-116547-17874, salvos na internet
fontes: k1996J e Lavanderia Sturdy
frases:
Cuidar, guardar, preservar o meio ambiente. Responsabilidade de todos nós. Marcos Alves de Andrade - autor da frase
Amar é admirar com o coração. Admirar é amar com o cérebro. Theophile Gautier
A distância faz ao amor aquilo que o vento faz ao fogo: apaga o pequeno, inflama o grande. Roger Bussy-Rabutin
Qualquer um pode amar uma rosa, mas é preciso um grande coração para incluir os espinhos. Clarice Lispector
Tutorial criado por Gisele VasFi, em 11 de maio de 2022.





































































Wowww!
ResponderExcluirEsse tutorial é super importante para quem gosta de PSP...
Obrigada por todas as explicações.
Tenha uma semana ilumonada.
Abraços Loiva
Minha amiga e grande incentivadora.
ExcluirObrigada por suas palavras e por me incentivar a criar esses tutos. Minha veia pesquisadora agradece, rsrsrs.
Beijos e uma linda semana para você também.